定制日历控件
本文于 1654 天之前发表,文中内容可能已经过时。
现实工作中产品会提出特殊的日历满足其需求,今天这篇文章主要讲下如何其中的过程,这篇文章不会侧重讲技术点,我会在后面的文章详细讲下技术点。
需求
背景
- 之前迭代的比赛功能,新增一种赛事类型,需要增加查看比赛时间。
效果图

需求讨论阶段
- 一开始看到原型图,感觉要去网上找找第三方的,拿来直接用,后面,听产品讲完-_-。
首先,比赛开始时间+结束时间有个特殊标记,然后其中的每一天,做题时间可能是不一样的,如果是一样的,需要放在一起,文字居中。另外,如果当天是做题时间,则也需要特殊标记。
- 我们客户端3个人感觉需要自定义去画这个控件,脑瓜疼😁。
技术方案阶段
- 现在想来,基本上是按照原型图上的来写技术方案,长话短说,我简单描述下实现思路。
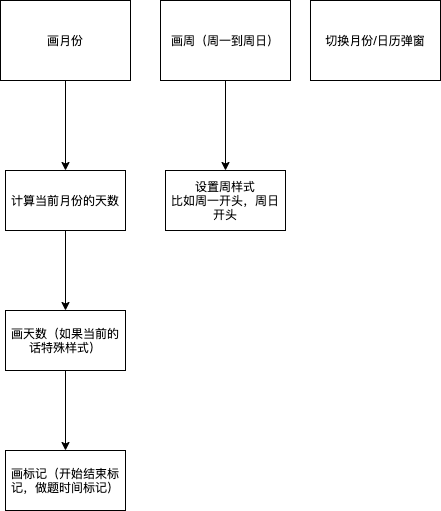
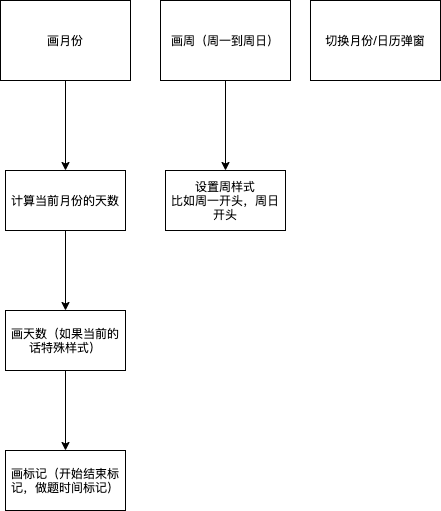
- 画这个日历控件,核心是月份,月份里面包含了近30天,需要计算每一天下做题时间的标记并进行绘制。其他的话,画周,切换月份+年这些东西,其实相对来说容易多。
流程草图

技术方案评估
- 其实这里是有问题的,因为,其实,我那时候写的技术方案并没有实现细节没有描述,导致评估意义不大,一个是可能别人看到的表面的东西,另外一个是自己也没有深入,那必然会在做的时候遇到各种问题。
遇到问题阶段
前期
- 一个是不知道如何开头,然后一直在网上找类似的控件,想做一个参考
开发期间
the first question:绘制标记的问题,一开始是想的是每一天的数据下有个标记做题时间字段(技术方案没有体现这个想法),后面发现这样的结构是满足不了需求的,如果连续两天的时间是一样的,那么绘制的是块是包裹了这两天的,所以,这里的想法是换成一行行绘制这个标记。
the second question:如何计算做题时间标记,因为现在如果是相同的做题时间的天需要连再一起,但是如果中间隔了一天的话,那么又需要单独出来,如何找一种存储结构表示这种标记?
那时候,想了不少时间,比如是你是先一块块画块,还是说直接画一整块,这里的结构需要匹配画的内容,比如说一个做题时间块是圆角矩形的并且文字是居中的,那么画一整块是比较好的;但是,如果是方块的,其实一块一块的会好点。
结果
虽然中间有不少波折的,但是最后还是按时高质量的完成了,这里面包括绘制时间,实际效果,唯一不足的时,对于点击事件的处理以及扩展性是不够的,如果再出一个特殊需求,还是需要改下里面的代码。当然,这也是后面可以优化的点。
绘制基础,还是模糊的。印证了一句话:基础不牢,地动山摇。以后需要结合实践多去做这些自定义的绘制控件。