Android使用WebView使用摄像头后处理默认播放按钮
前端页面使用本地摄像头拍照,在Android的Webview发现,默认展示播放按钮图标,另外点击没有反应,摄像头权限都是赋予了。
概述
- 简单说下需求,做的应用是内嵌了h5页面,功能是h5使用Video标签,使用本地摄像头,拍照上传,现在测试发现两个问题,第一个是点击之后没有响应,第二个是默认Video标签位置,是一张播放按钮图片,主要是解决两个问题。
The First Question
- 一开始猜测也是权限问题,网上一顿搜索,找到相关解决方案,Webview中申请使用摄像头等权限,需要额外申请相关权限,重写Webview授权方法,我这边处理是直接授权了。
1
2
3
4
5
6
7
8
9
10mWebView.setWebChromeClient(new WebChromeClient() {
...
@Override
public void onPermissionRequest(PermissionRequest request) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
request.grant(request.getResources());
}
}
...
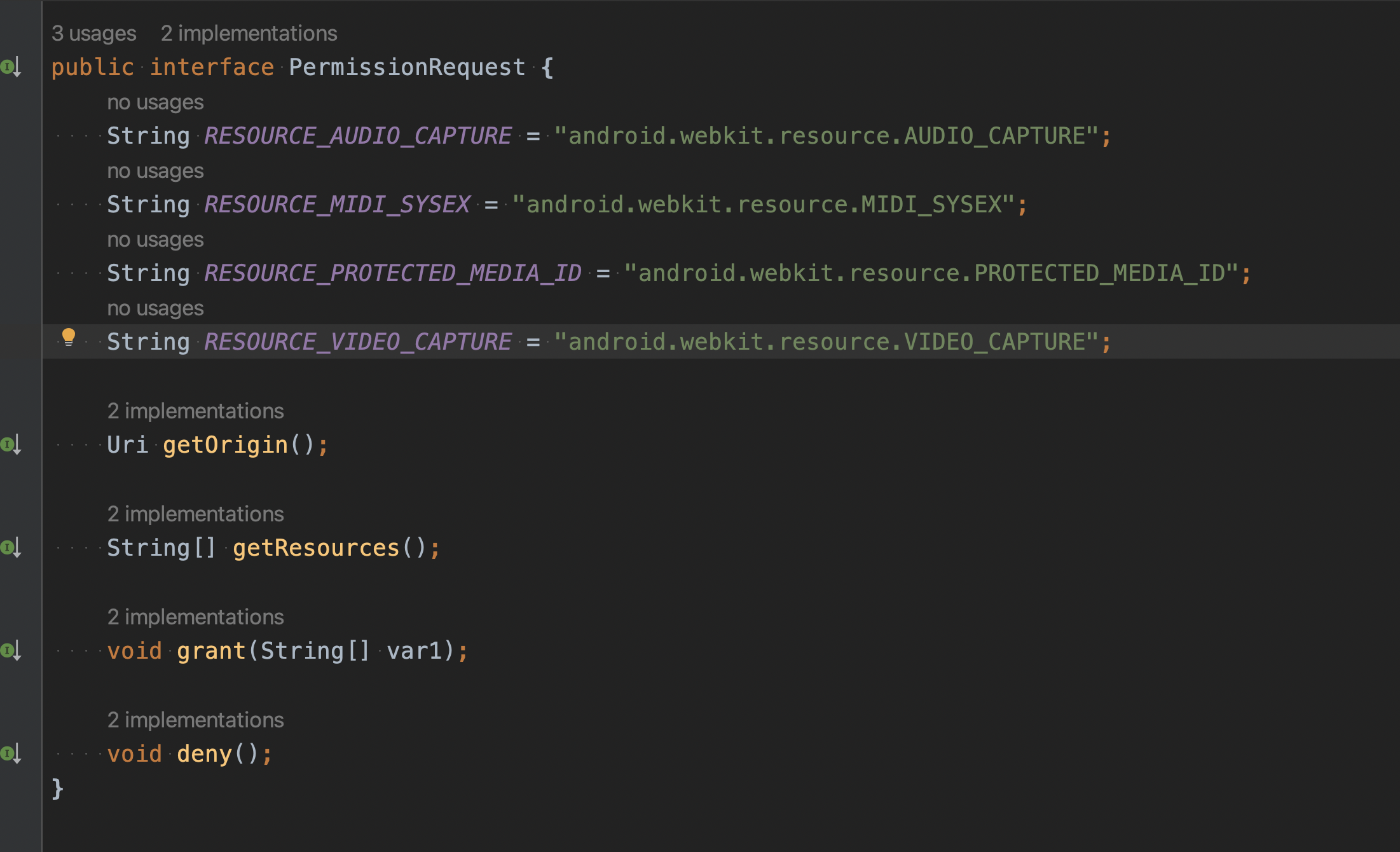
} - 重新测试点击h5拍照页面,发现可以拍照了,然后了解了下除了视频录制权限,还有其他三个权限。

The Second Question
这个问题找了半天,最开始猜测是WebviewSetting设置的改下就好了,实际试了很多方法并且搜了很多资料,都不行,后面搜到stackoverflow中类似问题,可以重写WebChromeClient的getDefaultVideoPoster方法,并且在掘金搜到海报属性解读,这个问题,可以从前端或者原生去解决。
原生解决的话重写getDefaultVideoPoster方法
1 | @Override |
- 前端页面上解决的话,vido属性增加poster属性的值
1 | poster="https://via.placeholder.com/1x1" or poster="noposter" |
- 根据 MDN 的解释,它的值为一张图片的 URL,在以下情况中会被展示,外在表现是看起来替换了视频的第一帧,好比一张“海报”。
视频加载中
视频加载完但未触发播放
视频播放完毕